Summary
After creating ActiveAgency Purple, it became clear that we needed to make updates to the ActiveAgency Platform to keep up with client needs. Also, changing up the ActiveAgency demo website is a great way to attract new clients. Similarly to the Purple product design, each iteration of the product is named a color; this was named ActiveAgency Magenta. To build Magenta I created a task-force to help build all the pieces for an overhaul. I worked with a Technical Product Owner, Content Manager, and a WordPress Developer. I oversaw the project as the Product Manager and I designed every page of the product. My role, while building Magenta, was to design a product that could be applied to different independent insurance agencies while making each website unique.
How I Got it Done
Using past client requests, sales notes, and direction from Forge3 leadership, we outlined some key goals for the Magenta product.
Create easy-to-use and engaging navigations.
Build a website platform with best ADA practices in mind.
Make prominent call-to-actions throughout the design of the product.
During the implementation phase, be able to customize the website’s content within a 4 hour window and design a website within 7 hours.
After outlining the goals, I created a roadmap for this product with target deadlines to meet. I needed to determine how long design, development, testing, and training would take for this redesign of the product. In total, this product took a total of 6 months to complete.
Engaging Navigations
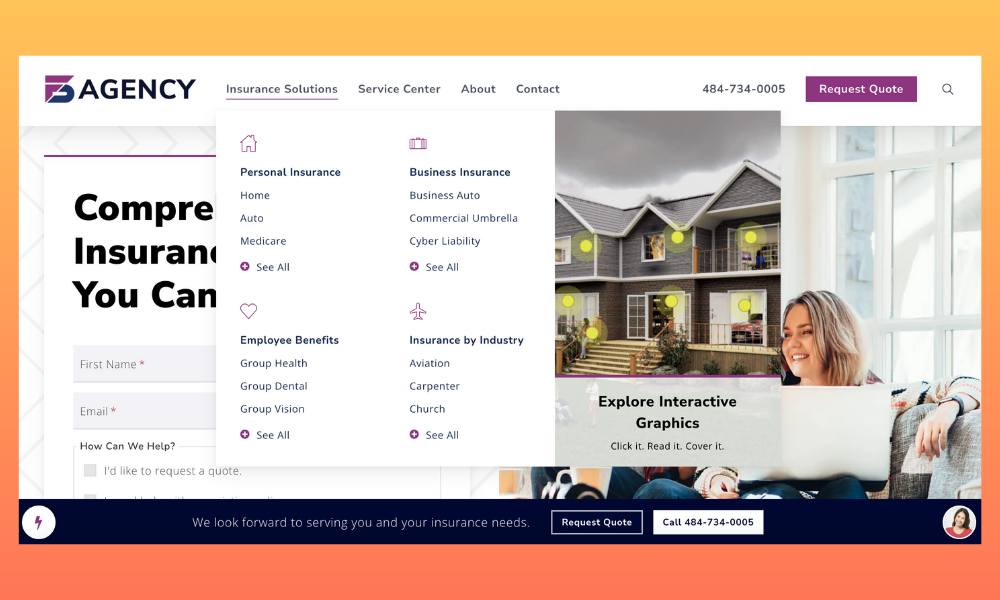
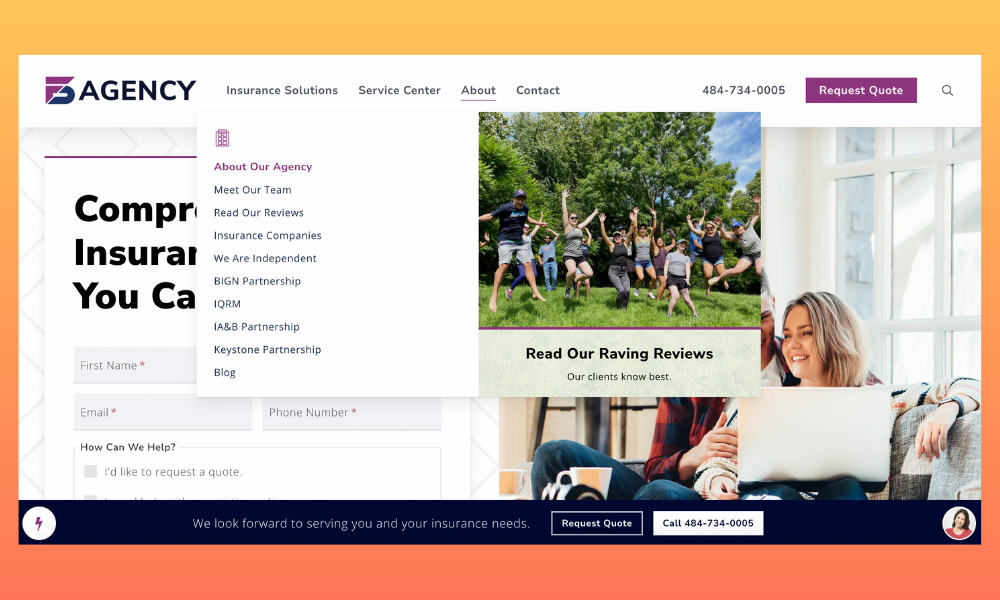
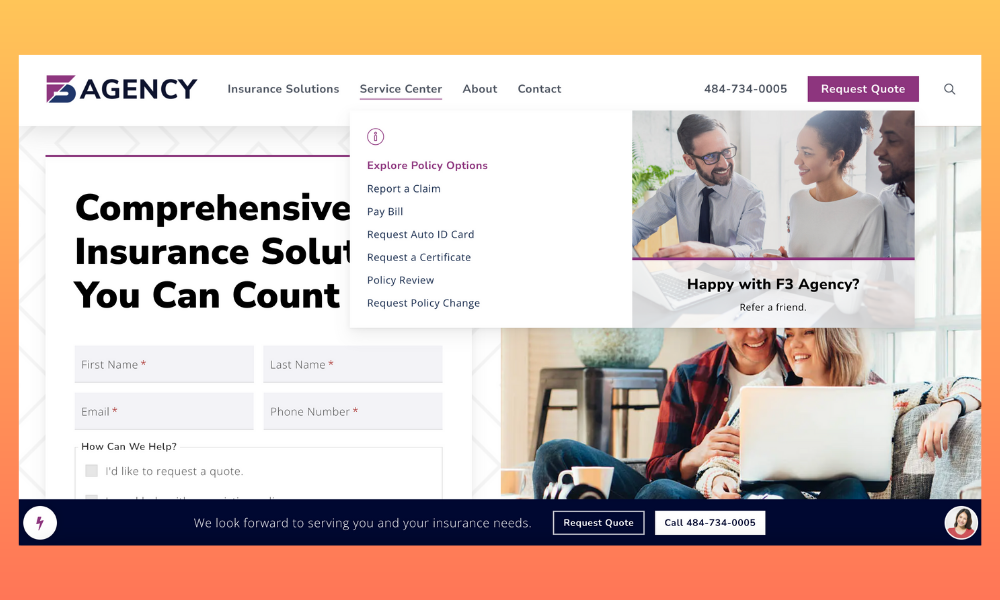
Part of the ActiveAgency Magenta redesign’s goal was to change the way the navigation functions. Previously, the navigation was static and did not lead the user on a logical journey. I designed these menus to give independent insurance agents many options when determining what their agency wants to highlight. In turn, the agency’s user is empowered to more quickly navigate to the coverage page or contact information.
ADA Best Practices
Designing with all users in mind is a top priority for me. I implemented and led my team by the following operating procedure:
I would design a website page.
Then, the Technical Product Owner would run the page through UserWay’s scanning tool and look for violations.
Lastly, the team would make changes to remove any violations and prevent them from happening in the future.
One layer of complexity to this part of the project was creating accessibility changes that could be carried out by any designer who implements the product. I designed a system that would allow the accessibility work to be scalable and repeatable. Now, all websites pass ADA standards as closely as possible.
Every scan is a bit different, but on UserWay Scan and Lighthouse, the Magenta demo website has very few violations.
Prominent Call to Actions
For an independent insurance agent, majority of their business is developed through people getting an insurance quote. The insurance agency tries to get the most coverage for the least amount of money for the client. In order to get quotes in the agency’s door, they need a platform to generate leads - which could lead to potential quotes.
Below is an example insurance coverage page as part of the Magenta platform. The user has an opportunity to get a quote in 4 logical places. (1) The navigation has a bold “Request Quote” button. (2) The main image’s section of the page has a “Request Quote” button that anchor links to the form on the page. (3) The sidebar has a “Request Quote” button that anchor links to the form on the page. (4) And finally, there is a Request Quote form on the bottom of every page.
Other ActiveAgency Magenta Pages
The ActiveAgency Magenta Creation Process
Step One: After the sales team sells the account, the Implementation team clones the ActiveAgency Magenta demo to start website creation.
Step Two: The Content and Design teams customize the demo for the independent insurance agency. During this time, the client can review the website and make changes as the ActiveAgency Platform allows.
Step Three: After the client approves the website build, the Implementation team launches the website.